|
Результаты поиска
|
|
|
2014-02-06Дата: Четверг, 06.02.2014, 20:50 | Сообщение #31 | Тема: Вид смайлов |
Лейтенант
Группа: Проверенные
Статус: Offline
|
работает спасибо большое
Сообщение отредактировал snayper - Четверг, 06.02.2014, 20:53 | | |
|
|
2014-02-06Дата: Четверг, 06.02.2014, 20:59 | Сообщение #32 | Тема: Вид смайлов |
Лейтенант
Группа: Проверенные
Статус: Offline
|
и ещё вопрос не по теме
можно как то сделать что б материал можно было добавить своё избранное
типа мои любимые клипы так что б с скриншотами.
у меня есть типа такого но когда я добавляю клипы в избранное не показывает скриншот материала.
модуль для закладок использовал новости сайта
| | |
|
|
2014-02-06Дата: Четверг, 06.02.2014, 21:52 | Сообщение #33 | Тема: Вид смайлов |
Лейтенант
Группа: Проверенные
Статус: Offline
|
скоько примерно. и вы сможете это сделать?
| | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 00:20 | Сообщение #34 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
здравствуйте. возник ещё один вопрос а как добавить в слайдер ещё 4ую картинку ?
| | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 09:14 | Сообщение #35 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
Код <div id="featured">
<img src="http://comfort.3dn.ru/img/3555507_wallpaper-.jpg" alt="Overflow: Hidden No More" rel="htmlCaption1" />
<img src="http://comfort.3dn.ru/img/3555507_wallpaper-.jpg" alt="HTML Captions" rel="htmlCaption2" />
<img src="http://comfort.3dn.ru/img/3555507_wallpaper-.jpg" alt="and more features" rel="htmlCaption3" />
<img src="http://comfort.3dn.ru/img/3555507_wallpaper1-.jpg" alt="and more features" rel="htmlCaption4" />
</div>
<span class="orbit-caption" id="htmlCaption1">I'm A Badass Caption1</span>
<span class="orbit-caption" id="htmlCaption2">I'm A Badass Caption2</span>
<span class="orbit-caption" id="htmlCaption3">I'm A Badass Caption3</span>
<span class="orbit-caption" id="htmlCaption4">I'm A Badass Caption4</span>
прописую так появляется просто картинка под низом
Сообщение отредактировал snayper - Воскресенье, 02.03.2014, 09:36 | | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 14:00 | Сообщение #36 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
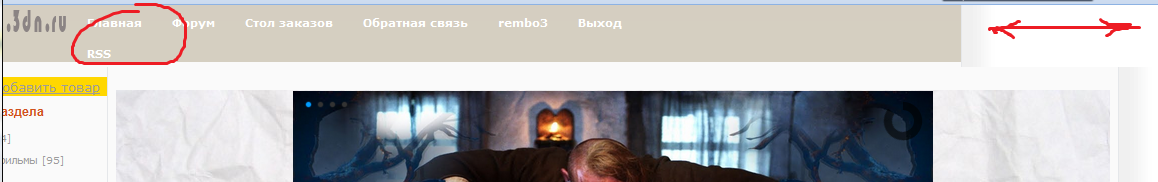
ещё вапрос незнаете как убрать это (промежуток)

вот сайт http://kinorubka.3dn.ru/
и ещё большое спасибо вам за уроки не знаю что б и делал если б не вы. очень вам благодарен
Сообщение отредактировал snayper - Воскресенье, 02.03.2014, 14:01 | | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 14:54 | Сообщение #37 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
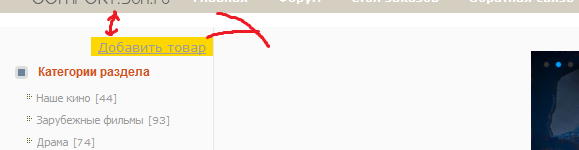
не подскажите как зафиксировать меню что б не было такого

| | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 15:16 | Сообщение #38 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
Прописать актуальный размер
знать бы ещё где
| | |
|
|
2014-03-02Дата: Воскресенье, 02.03.2014, 15:20 | Сообщение #39 | Тема: Проблема с слайдером |
Лейтенант
Группа: Проверенные
Статус: Offline
|
ну вот код меню где нужно вставить размер
Код <div align="center"><div style="display:none;"></div><span class="UhideBlock"><link rel="stylesheet" type="text/css" href="http://comfort.3dn.ru/css/menu.css" />
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td class="menu_left" align="left"></td>
<td class="menu_center" align="left">
<ul class="topmenu">
<li><img alt="" src="http://kinorubka.3dn.ru/images/logo33.png"></li>
<li><a href="/" title="Главная">Главная</a></li>
<li><a href="/forum" title="Форум Киноманов">Форум</a></li>
<li><a href="/pb" title="Заказать фильм">Стол заказов</a></li>
<li><a href="/load/webm/19" title="Связаться с администрацией">Обратная связь</a></li>
<li> <?if($USERS_ON$)?><?if($USER_LOGGED_IN$)?><!--<s5200>--> <!--</s>--> <a href="$PERSONAL_PAGE_LINK$"> <b> $USERNAME$</b></a> <!--<s3167>--><!--</s>--> <u></u><?else?><!--<s5212>--><!--</s>--> <b></b><?endif?><?endif?>
<?if($USER_LOGGED_IN$)?><?else?><span class="tm_left"></span><span class="reg tm"><a href="$REGISTER_LINK$"><!--<s3089>-->Регистрация<!--</s>--></a></span><span class="tm_right"></span><?endif?>
<?if($USER_LOGGED_IN$)?><span class="tm_left"></span><span class="logout tm"><a href="$LOGOUT_LINK$"><!--<s5164>-->Выход<!--</s>--></a></span><span class="tm_right"></span>
<?else?><span class="tm_left"></span><span class="login tm"><a href="$LOGIN_LINK$"><!--<s3087>-->Вход<!--</s>--></a></span><span class="tm_right"></span><?endif?></li>
<li><?if($RSS_LINK$)?><a href="$RSS_LINK$">RSS</a><?endif?></li>
</ul>
</td>
<td class="menu_right" align="left">
<input type="hidden" name="t" value="0">
<input type="hidden" name="m" value="dir" />
<input type="hidden" name="m" value="forum" />
<input type="hidden" name="m" value="load" />
<input type="hidden" name="m" value="news" />
<input type="hidden" name="m" value="load" />
<input type="hidden" name="m" value="publ" />
<input type="hidden" name="m" value="board" />
</form>
</div>
</td>
</tr>
</table>
как можно сделать что б размер минимально начинался например от 1050px и до бесконечности тоисть чтоб меню было резиновым
Сообщение отредактировал snayper - Воскресенье, 02.03.2014, 15:54 | | |
|
|
2014-03-31Дата: Понедельник, 31.03.2014, 13:50 | Сообщение #40 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
добрый день
можно ещё узнать почему данный скрипт не работает для пользователей хоть для других групп всё работает и настройки все одинаковы
когда пользователь оставляет комментарий лс не приходи.
Сообщение отредактировал snayper - Понедельник, 31.03.2014, 16:33 | | |
|
|
2014-03-31Дата: Понедельник, 31.03.2014, 21:51 | Сообщение #41 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
Может пользователям нельзя отправлять сообщения?
та не могут
может это изза этого скрипта
Код <script type="text/javascript">
function getLS() {
$.get('/index/14-0-0-1/', function (data) {
var ssid = $('input[name="ssid"]', data).val();
$.post('/index/', {
a: '18',
s: '$USER$',
subject: 'Новый комментарий к вашему клипу',
message: 'Здравствуйте, $USER$. Я успешно добавил комментарий к вашему материалу http://vipclips.net$ENTRY_URL$',
ssid: ssid
},
function (e) {if($(e).text().indexOf('успешно')>-1) {_uWnd.alert('Ваш комментарий успешно добавлен.')}});
});
} //Скрипт уведомления о новом комментарии by isucoz.ru
</script>
| | |
|
|
2014-04-01Дата: Вторник, 01.04.2014, 17:32 | Сообщение #42 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
могутДобавлено (01.04.2014, 17:32)
---------------------------------------------
if($(e).text().indexOf('успешно')>-1) {_uWnd.alert('Ваш комментарий успешно добавлен.')}else{alert($(e).text());}
при добвлении комментария внизу справа появляется табличка о добавления комментария. для этого служит этот код
| | |
|
|
2014-04-01Дата: Вторник, 01.04.2014, 20:36 | Сообщение #43 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
То бишь, вы хотите сказать, что табличка появляется, а сообщение не приходит? не может быть..
вот именно эта табличка появляется у всех кроме групы пользователей.
ещё что б работал дынный скрипт нужно отключить код безопасности я его отключил для всех теперь при добавления комментариев его нет но при отправке лс он всеравно есть для пользователей
| | |
|
|
2014-04-01Дата: Вторник, 01.04.2014, 21:30 | Сообщение #44 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
это быстрее чем гадать на пустом месте.
тот код что вы дали ничего недаёт. теперь вообще никому неприходит ЛС
Сообщение отредактировал snayper - Вторник, 01.04.2014, 21:34 | | |
|
|
2014-04-01Дата: Вторник, 01.04.2014, 21:41 | Сообщение #45 | Тема: Уведомление о добавлении нового комментария в ЛС |
Лейтенант
Группа: Проверенные
Статус: Offline
|
добавил вот так
Код <script type="text/javascript">
function getLS() {
$.get('/index/14-0-0-1/', function (data) {
var ssid = $('input[name="ssid"]', data).val();
$.post('/index/', {
a: '18',
s: '$USER$',
subject: 'Новый комментарий на вашей стене',
message: 'Здравствуйте, $USER$. Я успешно опубликовал вам на стену новый комментарий.',
ssid: ssid
},
function (e) if($(e).text().indexOf('успешно')>-1) {_uWnd.alert('Ваш комментарий успешно добавлен.')}else{alert($(e).text());}
});
} //Скрипт уведомления о новом комментарии
</script>
тоже самое лс не приходит. только теперь не от кого не приходит
Сообщение отредактировал snayper - Вторник, 01.04.2014, 21:43 | | |
|